2020 — ongoing
Art Direction
Brand Identity
Web Design
Editorial Design
Print Design
Katharina Maria Zimmerman
Valerie Maltseva
Year
Service
Service
Service
Ser
vice
Photo
Level Journal is a reflective guidebook for New Year’s Eve that has been around since 2020, piloting you through your past, analysing your present and imagining your future with structured prompts and visually engaging, science-inspired graphics. Drawing inspiration from the concept of time, it serves as a practical tool to help you review and plan intentionally. With every New Year's release, the journal has evolved, offering new cover designs and reworked content. The main focus remains on enhancing reader engagement and providing fresh insights, while continuously improving the aesthetic and functional aspects of the publication.
Brand Strategy & Identity
ChallengeThe self-improvement market is vast, featuring a wide range of methodologies and publications. The core idea behind this reflective journal was to offer a balanced, straightforward approach to constructive analysis, designed to yield valuable insights and facilitate structured personal growth. The goal was to demystify self-improvement, aiming to create a clear and organised structure that focuses on practicality and substance over grandiosity, steering clear of esoteric methods and vocabulary. In order to achieve this and set itself apart from other publications, the journal was developed around a scientifically-inspired concept—the concept of time.
Concept ImplementationDrawing inspiration from the concept of time, the development of this journal is anchored in the natural progression of time itself—from past to present to future. Accordingly, the journal is structured into three chapters: Past, Present, and Future.
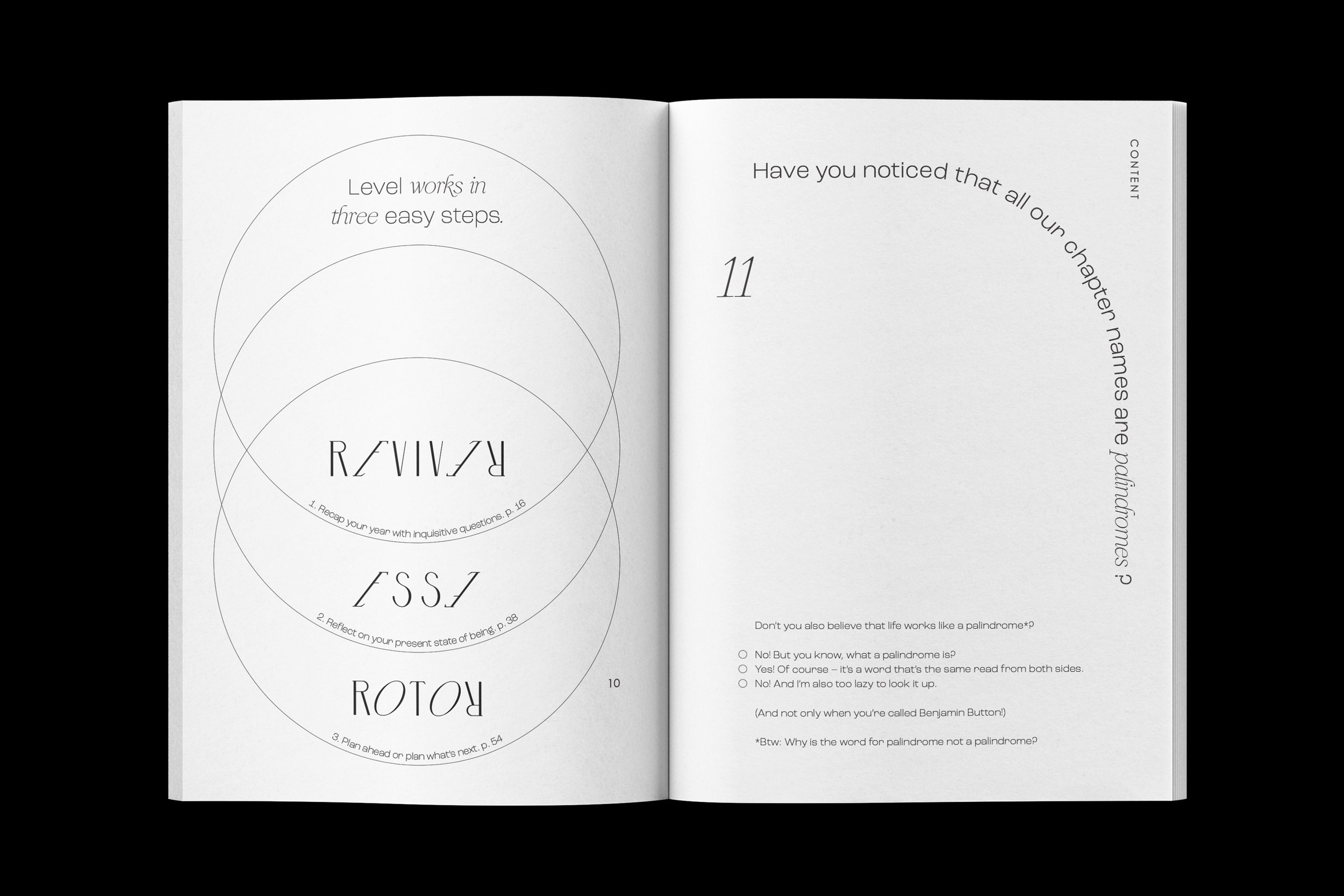
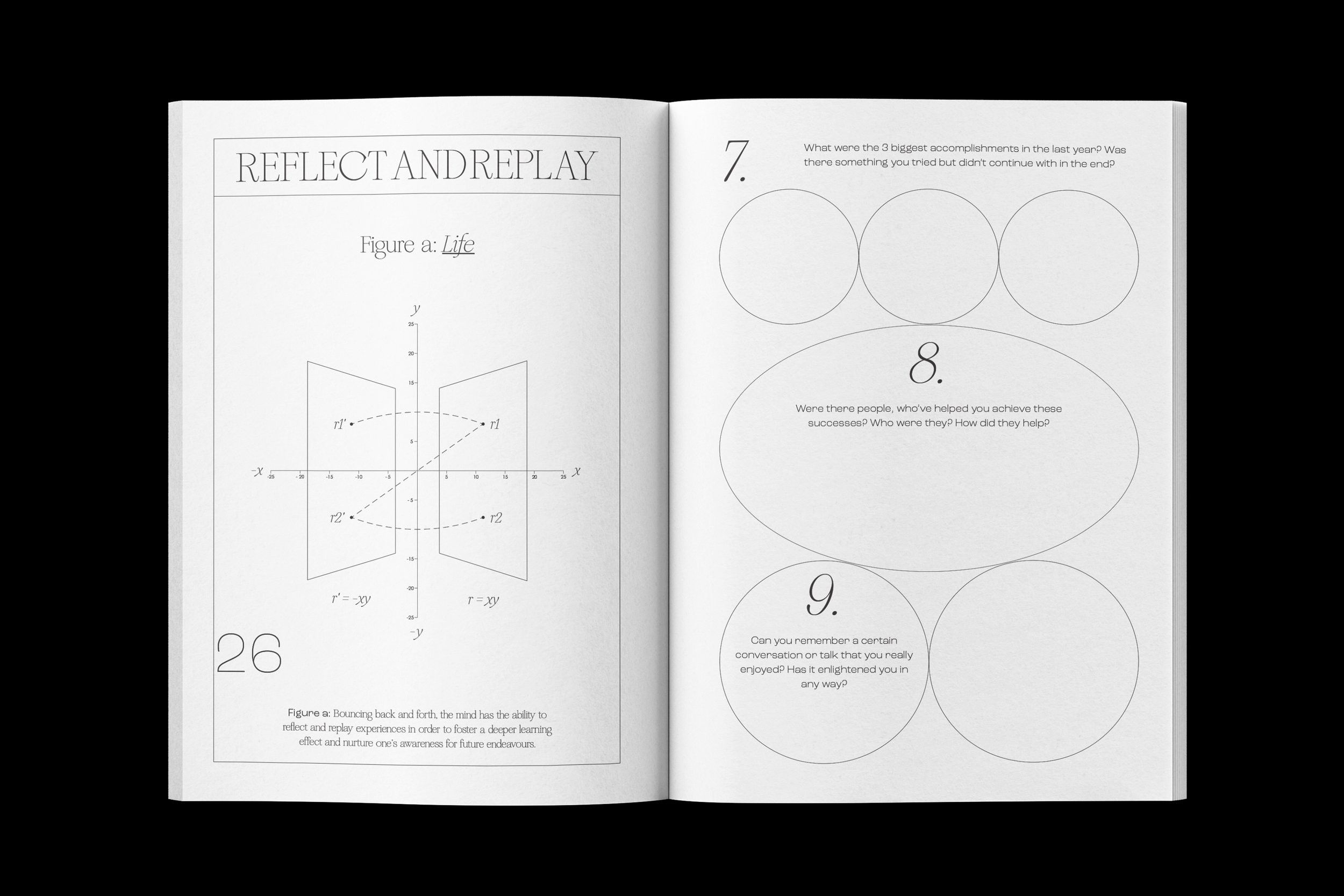
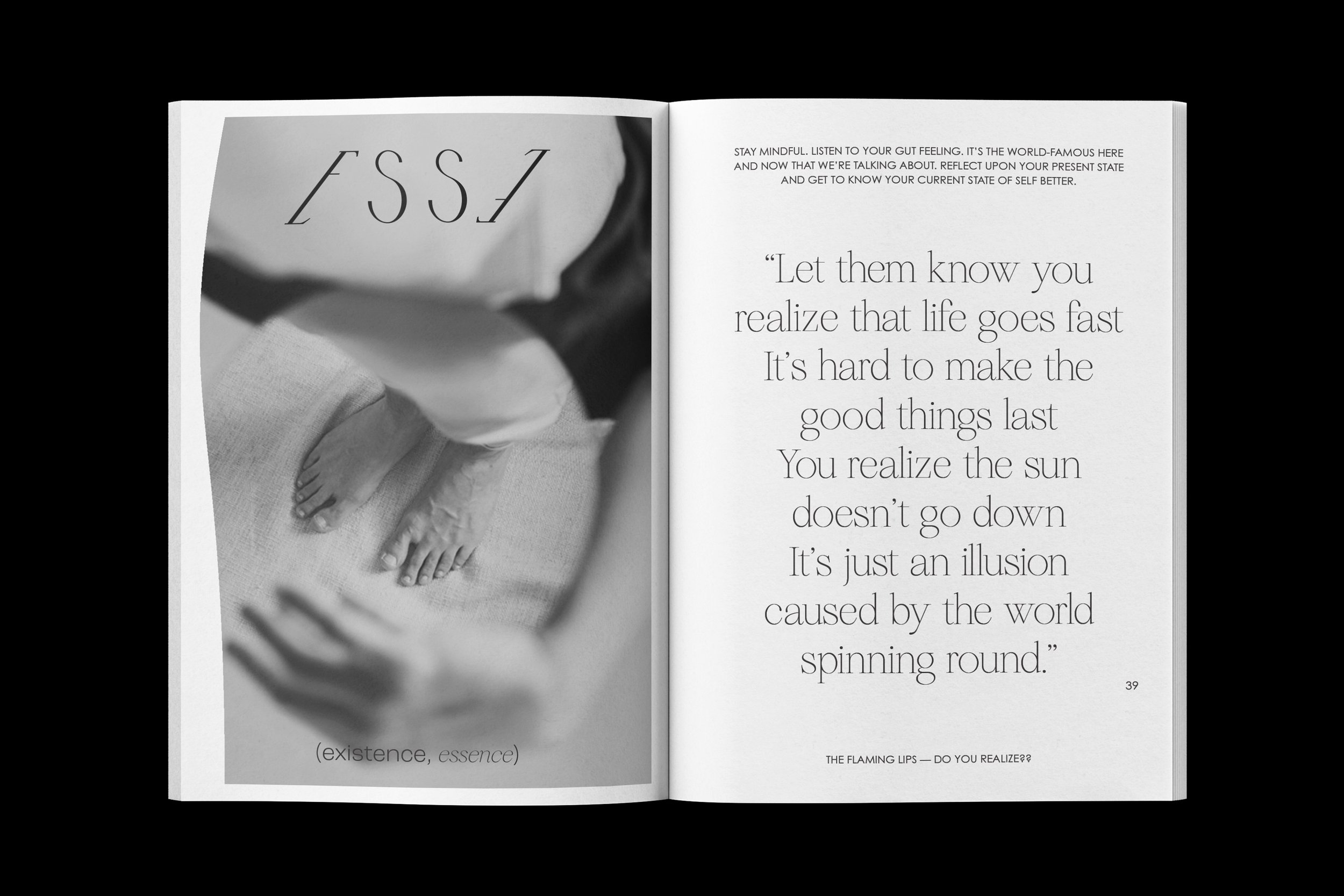
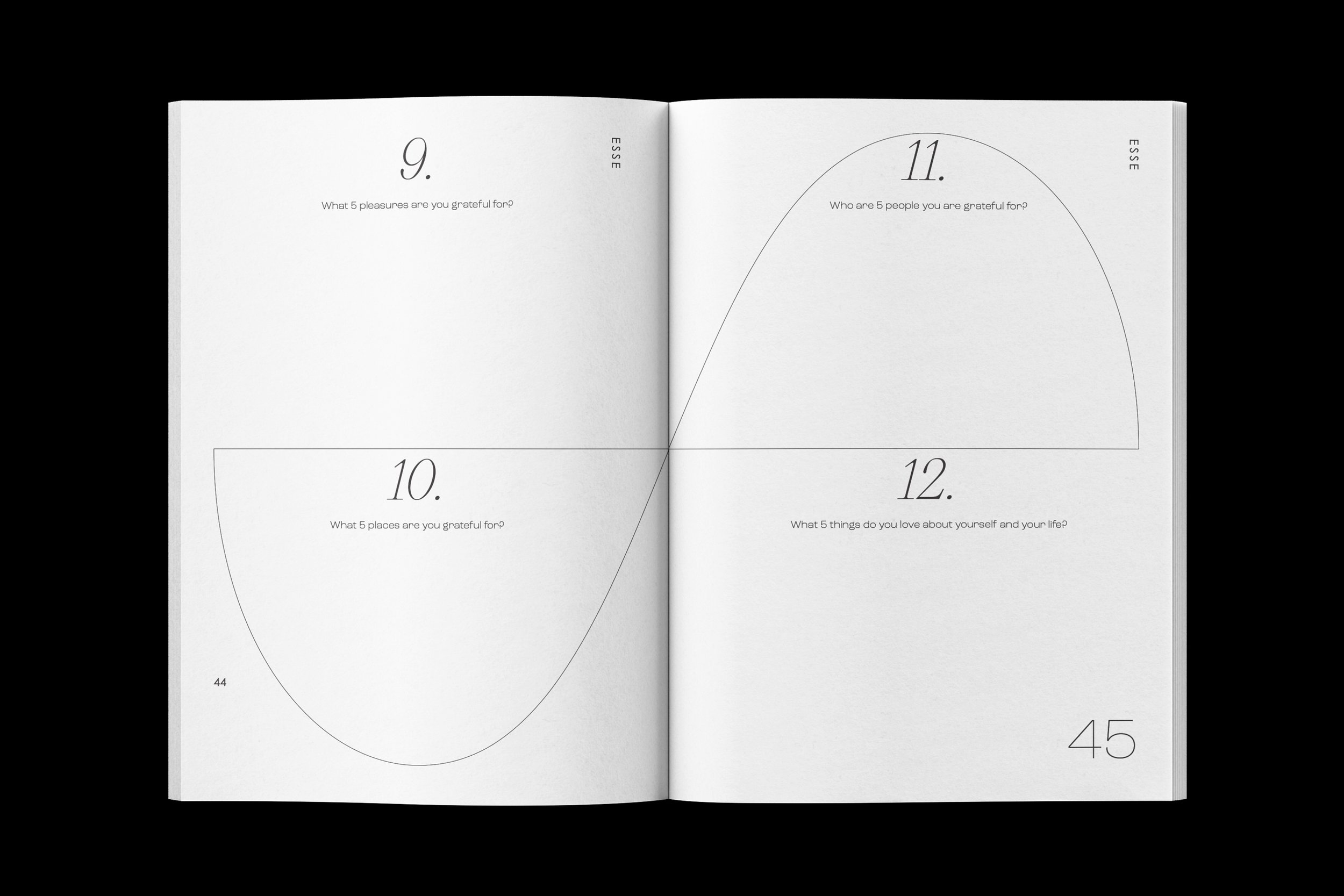
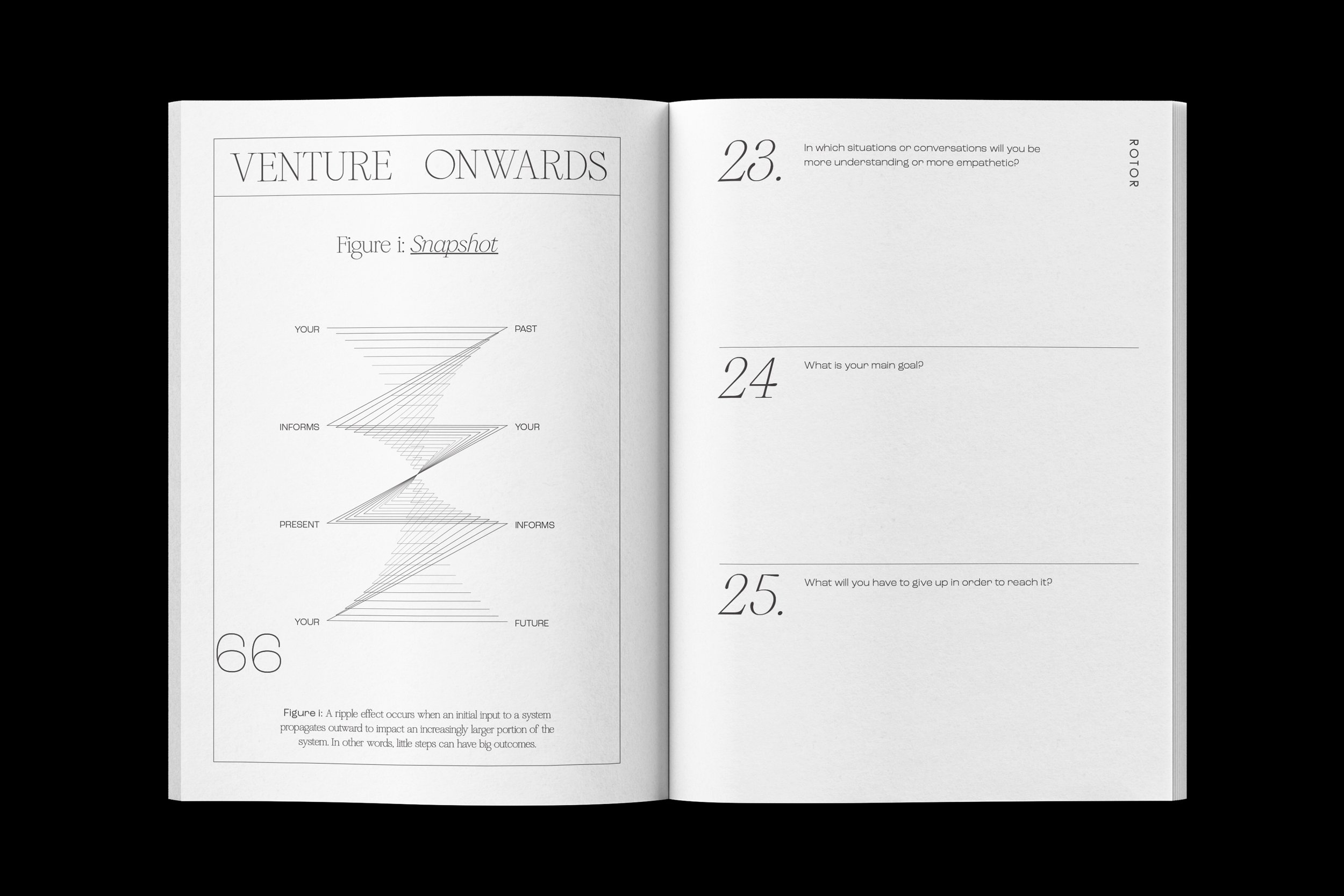
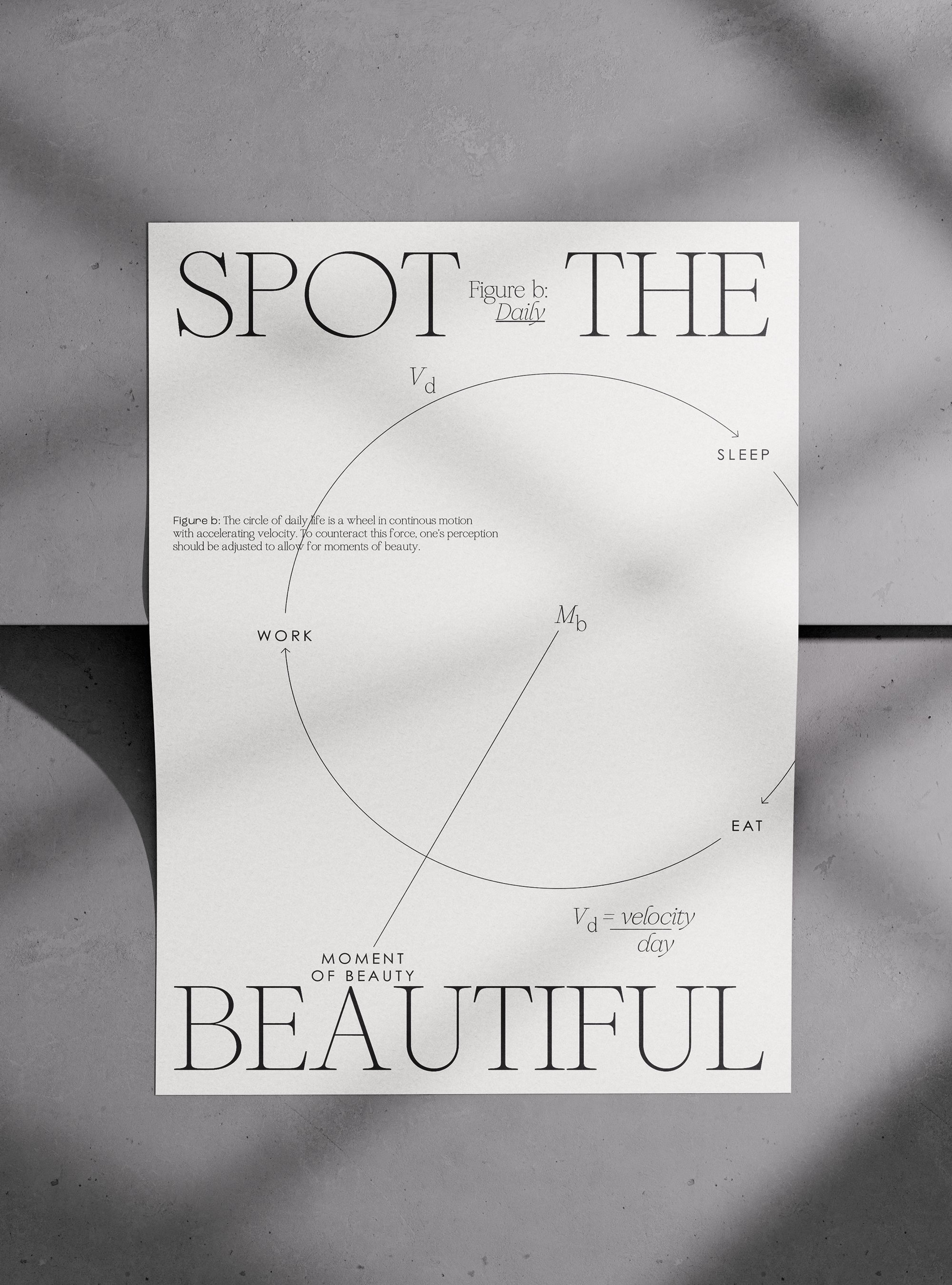
Borrowing from the notion that one can “look” back in time and “imagine” a future ahead, the naming of the journal and its chapters was crafted using palindrome names—a word, number, or sequence that reads the same forward and backward. The journal's name, “LEVEL,” symbolises how self-improvement unfolds through a balanced, "level-out" analysis in the present, informed by reflections on the past and projections into the future. The chapters are aptly named "REVIVER," reflecting revival or bringing past experiences back to life, "ESSE," denoting existence or the essence of the present, and "ROTOR," suggesting a process of renewal or making future aspirations come to life. Each chapter is meticulously designed with prompts that focus on the specific timeframe, enhanced by scientifically-inspired graphics that transform scientific illustrations into motivational visual elements.
In alignment with a scientific ethos that promotes experimentation and evolution, the overall branding of the journal was deliberately created in a minimal and adaptive way. This approach has fostered a dynamic evolution of the journal with each annual release, featuring new and innovative cover designs and the ongoing refinement of content based on user feedback concerning usability and overall performance. The logo design captures the concept of time's flow by tilting the outer letters to suggest continuity, while the last two letters are mirrored to emphasise the palindrome's reflective nature, embodying the idea of looking both backwards and forwards.
UX Design
The overall concept for the website and webshop is rooted in the same minimal and adaptive principles that underpin the branding strategy. Aiming to transform the platform into a storytelling hub rather than just a sales outlet, the UX design focuses on a versatile and dynamic scrolling experience on the landing page. This design strategy introduces visitors to the journal in an engaging and immersive way. The website’s architecture is crafted with a set of predefined page sections that can be configured in various combinations. This flexible structure supports continual evolution and adaptation, mirroring the annual release cycle of the journal.
User Segment
As part of the branding strategy, a competitor analysis was conducted to refine the target audience and identify goals, frustrations, motivations with the journal. This analysis also played a crucial role in pinpointing a unique selling proposition (USP) and further informed the creation of the website's page sections and its adaptable architecture in order to create a dynamic and engaging scrolling experience on the landing page.
Sitemap
The website’s architecture focuses on enhancing the scrolling experience on the landing page (Home) by organising the content into distinct sections (Introduction, Product analogue, Information about the journal, Product digital, Quote for target group). Each section is designed with interchangeable elements, enabling flexible reconfiguration within and between the sections as needed. This principle of segmented content is consistently applied across other pages.
To optimise the shopping experience, a call-to-action (CTA) button and cross-linking between pages are incorporated, enhancing the user navigation. Additionally, the two product offerings—analogue and digital—are interlinked to eliminate the need for users to return to the landing page when exploring alternative products.
Wireframes
The sitemap served as the blueprint for low fidelity wireframes which were further refined through prototyping and usability testing.
UI Design
The UI Style Kit for the website closely follows the principles of the branding strategy, aiming to create minimal and neutral elements that support an adaptive web design process.
Web Design
To ensure a cohesive brand experience, the website's design is updated annually to align with the journal’s latest release. The most recent update incorporates holographic elements and warped, mirror-like shapes, coupled with a toned-down color palette to reflect the current Volume 5 release of the journal.
The overall layout design of the website also aims to mirror the printed journal by embracing stark contrasts in headlines and paragraphs, as well as generous areas of empty space.
Editorial & Print Design
A curated selection showcasing the evolution of LEVEL journal over the past five years, highlighting the continuous design development and adaptation.